Comment accélérer WordPress 17 façons de réduire le temps de chargement
Apprendre à accélérer WordPress est une compétence essentielle pour tout propriétaire de site Web.
Pourquoi?
Parce que la vitesse de chargement des pages influence tout, du trafic au taux de rebond, en passant par les conversions, la satisfaction des utilisateurs et, finalement, les bénéfices.
Pour cette raison, nous avons élaboré un guide détaillé sur la manière d’accélérer WordPress. Nous allons parler de l’importance de la vitesse de chargement des pages, des facteurs qui influencent la vitesse de votre site WordPress et de la façon de la mesurer. Après cela, nous avons rassemblé les meilleures techniques pour rendre votre site aussi rapide que possible. Elles vont des mesures de base aux mesures avancées afin que les utilisateurs de niveaux de compétences avancés puissent trouver quelque chose à mettre en œuvre.
Êtes-vous prêt à faire vos adieux aux sites WordPress à chargement lent? Alors continuez à lire.
Mais d'abord, pourquoi la vitesse du site Web est-elle importante?
La première question à propos de la vitesse du site Web est la suivante: pourquoi devrais-je m'en préoccuper en premier lieu? Je veux dire, tant que votre site se charge en quelques secondes, ça devrait aller, non? Les gens ne peuvent pas vraiment être à court de temps, n'est-ce pas? Eh bien, la réponse pourrait vous surprendre.
1. La lenteur de la vitesse entraîne la perte de visiteurs
Voici quelques statistiques concernant le temps de chargement des pages et le comportement des utilisateurs:
- Entre 2000 et 2016, l’attention humaine moyenne est passée de 12 secondes à 8 secondes seulement
- 47% des consommateurs s'attendent à ce qu'une page Web se charge dans un délai de deux secondes ou moins
- 40% abandonnent un site dont le téléchargement prend plus de trois secondes
- 79% des acheteurs insatisfaits de la performance d'un site Web sont moins susceptibles de revenir
- Un délai d'une seconde réduit les conversions de 7%, les pages vues de 11% et la satisfaction client de 16%
Bien que cela puisse sembler peu en chiffres abstraits, cela a de très vastes conséquences dans le monde réel. Par exemple, après que Mozilla a rendu ses pages plus rapides de 2,2 secondes, leur navigateur Firefox a enregistré 60 millions de téléchargements supplémentaires par an . Dans un autre exemple, Amazon a calculé qu’un ralentissement d’une seconde de la vitesse de chargement des pages leur coûterait 1,6 milliard de dollars de ventes annuelles .
Aujourd'hui, nous n'exécutons pas tous un site Web de la taille d'Amazon. Cependant, la conclusion est claire: chaque seconde compte pour la fidélisation et la conversion des visiteurs.
2. La vitesse est un facteur de classement sur Google / Bing / Yahoo

De toute évidence, ce fait ne dépasse pas les moteurs de recherche. Après tout, leur objectif est de présenter à leurs utilisateurs les meilleurs résultats de recherche possibles. Un site qui exaspère les visiteurs avec un temps de chargement lent est tout sauf.
Bien que la vitesse ne soit pas (encore) officiellement un facteur de classement, elle est certainement prise en compte dans votre position de recherche.
Comment?
Un site à chargement lent augmente votre taux de rebond. Cela signifie le taux d'utilisateurs qui quittent à peu près immédiatement après l'atterrissage. Dans ce cas, ils ne se soucient pas de rester en place tant que votre page n'est pas chargée et ne cliquent que sur le bouton Précédent.
Si cela se produit, le grand groupe prendra note de votre avis et vous votera vers le bas, car il considère ce comportement comme un signe d'un site de mauvaise qualité.
Le problème est plus répandu avec le trafic mobile, qui tend à avoir des connexions Internet plus lentes que les ordinateurs de bureau. De plus, Google adéclaré que pour son index mobile, la vitesse de chargement des pages deviendrait un facteur de classement.
Étant donné que les appareils mobiles sont devenus les principaux appareils Internet à l'échelle mondiale , il vaut mieux vous assurer que votre site Web est à la hauteur.
17 façons d'accélérer WordPress
Parmi les facteurs qui influencent la vitesse de chargement des pages ci-dessus, nous pouvons déjà tirer un certain nombre de conclusions sur ce qui rend un site Web WordPress rapide ou lent. Dans cette première partie, nous allons parler des étapes de base pour accélérer votre site WordPress et réduire le temps de chargement des pages.
1. Investissez dans un hébergement de qualité
L'une des étapes les plus élémentaires pour augmenter les performances du site consiste à choisir un bon hébergeur pour héberger votre site. Bien sûr, il y a beaucoup d'offres bon marché. Gardez à l'esprit que l'hébergement est l'un de ces domaines où vous obtenez ce que vous payez. Comme nous avons vu précédemment que la vitesse est importante, ce n’est pas un bon endroit pour lésiner.
Qu'est-ce que ça veut dire?
Dans un premier temps, évitez l’hébergement partagé si vous le pouvez. Cela élimine le risque d'avoir de mauvais voisins sur votre serveur, ce qui peut ralentir votre site. En outre, à moins que vous n'ayez un site énorme et que vous ne disposiez pas des ressources humaines suffisantes pour gérer votre propre serveur, un serveur dédié peut s'avérer plus que nécessaire.
Pour cette raison, un VPS est probablement la meilleure option. Ce type d'hébergement offre un bon équilibre entre vitesse, confort et coût.
Une autre option consiste à choisir l'une des offres croissantes d' hébergement WordPress géré . Cela signifie que votre site fonctionnera sur un serveur spécialement optimisé pour WordPress et que vous n’aurez plus à vous occuper des aspects techniques de la gestion d’un site Web. De plus, les prix pour l'hébergement géré WordPress sont en baisse et les coûts pour développer vous-même une plateforme gérée sont extrêmement élevés.
2. Gardez votre technologie Web à jour
Le deuxième élément de notre liste de mesures visant à accélérer WordPress consiste à mettre à jour votre technologie de base. Les nouvelles versions de HTML, PHP et autres technologies Web ont leur raison d'être. Ils contiennent des améliorations, de nouvelles fonctionnalités et souvent une vitesse améliorée. Pour cette raison, il est important de rester à jour.
Tous les sites Web devraient maintenant exécuter au moins PHP 7.2 car il s’agit de la version la plus ancienne qui reçoit toujours des mises à jour de sécurité. Vous pouvez vérifier les versions de PHP actuellement prises en charge ici .
Un hôte de qualité se chargera de cela par vous-même et vous avertira si votre version de PHP est obsolète. Cependant, cela ne vous libère pas de la responsabilité de vérifier. Lorsque vous vous connectez à votre hébergement, assurez-vous de rechercher la configuration PHP ou un élément de menu similaire. Ici, vous pouvez souvent contrôler la version de PHP que vous utilisez.
Juste une petite remarque: certains anciens codes (et les anciennes versions de WordPress) ne sont pas compatibles avec, par exemple, la dernière version de PHP. Pour cette raison, lors de la mise à jour, veillez à tester d'abord sur un site intermédiaire et à effectuer une sauvegarde. De cette façon, vous ne casserez pas votre site en direct par inadvertance et vous aurez un moyen facile de revenir sur vos modifications en cas de problème.
3. Utilisez les dernières versions de WordPress et ses composants
Ce qui est valable pour le logiciel sur votre serveur est également valable pour WordPress. Chaque version du CMS comprend de nouvelles fonctionnalités, des corrections de bugs et bien plus encore. Ils permettent à votre site Web de fonctionner plus efficacement et l'empêchent de ralentir trop.
Maintenir votre site Web à jour n’est pas seulement une question de vitesse, mais également un problème de sécurité. Avec la dernière version de WordPress, vos thèmes et vos plugins, vous vous assurez également que toutes les vulnérabilités connues sont corrigées. Rien ne vous ralentira plus qu'un site Web compromis.
Il est judicieux de conserver une feuille de calcul avec vos plugins et ce qu'ils font également. Une feuille Google gratuite est un excellent point de départ pour organiser et conserver une vue d'ensemble de vos plugins WordPress et WooCommerce.
4. Utilisez un thème approprié
Alors que nous parlons de thèmes: ils peuvent être un facteur décisif pour la vitesse du site. C'est parce que certains thèmes ne sont que des dégâts énormes. Ils offrent tellement de fonctionnalités qu'il ralentit votre site à partir du simple poids. Bare in mind - ces fonctionnalités sont toutes constituées de code qui doit être chargé - dans de nombreux cas, ce code est exécuté même si vous n'utilisez pas ces fonctionnalités!
Pour cette raison, essayez de trouver un thème qui a exactement ce dont vous avez besoin et rien de plus. Ou mieux encore, obtenez un thème léger et ajoutez des fonctionnalités via des plugins. De cette façon, vous pouvez garder les choses minces et légères. Votre temps de chargement vous en sera reconnaissant. Cela nécessite parfois de reconstruire votre site avec un autre thème, mais heureusement, vous ne le faites qu'une fois!
GeneratePress et Astra sont des thèmes clairs qui constituent de bons points de départ pour tout projet WordPress ou WooCommerce.
5. Effectuer une maintenance régulière de la base de données
Tout comme le noyau WordPress s'embourbe avec le temps, la base de données aussi. Il est susceptible d’accumuler de l’espace disque temporaire et des données inutilisées à partir de plug-ins désinstallés, de post-révisions et d’autres coupables.
Pour cette raison, une maintenance régulière de la base de données est cruciale pour que votre base de données reste légère et utilisable. Il existe de nombreux outils qui peuvent vous aider. WP-Optimize est une recommandation personnelle , ce qui rend le processus très confortable. WP-Sweep est une autre option.
Il faut aussi se concentrer sur la table wp_options, car si elle devient incontrôlable, elle peut sérieusement ralentir votre site. Advanced Database Cleaner est le meilleur plug-in pour cela mais ce n'est pas parfait, pensez donc à faire une sauvegarde en premier! Si vous souhaitez essayer de nettoyer la base de données vous-même, consultez ce post et les fans de ligne de commande, cet article, nettoyera votre table wp_options.
Pour un nettoyage plus approfondi et approfondi de la base de données, envisagez l’embauche d’un professionnel chez Codeable .
6. Configurer la surveillance
Vous savez comment on dit que seul ce qui est mesuré est géré? Ceci est également vrai pour la vitesse du site. Vous pouvez prendre des mesures correctives uniquement si vous êtes conscient d'un problème.
Nous avons déjà parlé de la façon de mesurer la vitesse de votre site plus tôt. De nombreux outils mentionnés ci-dessus, comme Pingdom , offrent également une surveillance automatique. Lorsque vous vous enregistrez, ils vous enverront un courrier électronique si votre site devient trop lent. Cela vaut la peine d'investir dans.
GTmetrix propose un service payant à partir de 14,95 USD qui surveillera des indicateurs clés tels que le temps de réponse du serveur et le temps de rendu visuel, ce que Google et vos visiteurs apprécieront vraiment.
7. Diminuer les demandes du serveur
Une demande de serveur se produit chaque fois que votre navigateur demande à un type de ressource de votre serveur. Cela peut être un fichier comme une feuille de style, un script ou une image.
Plus le nombre de demandes de serveur nécessaires pour terminer le chargement de votre site est long, plus le processus sera long. En conséquence, les demandes devraient être aussi peu nombreuses que possible. Voici quelques mesures à prendre pour les réduire au minimum:
- Réduisez le nombre de messages affichés sur une page
- Afficher uniquement des extraits de messages, pas de messages complets sur vos pages d'archives (recherchez l'option sous Paramètres> Lecture )
- Diviser des publications plus longues en pages - c'est facile
- Si vous recevez beaucoup de commentaires, divisez-les en plusieurs pages ( Paramètres> Discussion )
- Réduisez le nombre d'images et d'autres éléments sur votre page
- Désinstallez les plugins inutiles, en particulier les plus lents (trouvez-les avec ce plugin )
- Désactiver les plugins que vous n'utilisez pas en permanence
- Activer le chargement différé pour retarder le chargement des images jusqu'à ce qu'elles soient réellement visibles sur la page
- Réduisez les ressources externes telles que les polices si elles ne sont pas nécessaires
Pingdom et GTmetrix, déjà mentionnés , peuvent vous montrer une liste détaillée des demandes de serveurs et leur durée. À partir de là, vous pouvez prendre les mesures nécessaires pour éliminer les demandes ou vous assurer qu'elles sont traitées le plus rapidement possible. Cela nous amène au point suivant.
8. Optimiser les images
Les images constituent souvent l'essentiel d'une page. C'est naturel, car ils ont besoin de plus d'espace que le texte ou CSS. Pour cette raison, afin d’accélérer WordPress, il est crucial que vous appreniez à les réduire au maximum, sans perte de qualité, ni de compression.
L'ancienne méthode consistait à compresser vos images avant même de les télécharger. Par exemple, dans Photoshop, vous pouvez utiliser l' option Enregistrer pour le Web , mais les images ne seront pas compressées au maximum. TinyPNG était l'un des meilleurs optimiseurs d'image, mais vous obtiendrez de bien meilleurs résultats avec ShortPixel et sa compression d'image avec perte. Il compressera automatiquement vos images lorsque vous les ajouterez à votre site WordPress. Il dispose également d'un outil d'optimisation en masse, de sorte que vous n'avez pas à optimiser manuellement vos images existantes.
Si vous préférez un plugin gratuit, essayez WP Smush ou EWWW Image Optimization . Les deux plugins compresseront n'importe quelle image que vous avez téléchargée sur votre site, mais les résultats ne seront pas aussi compressés que ceux des services d'optimisation d'image premium.
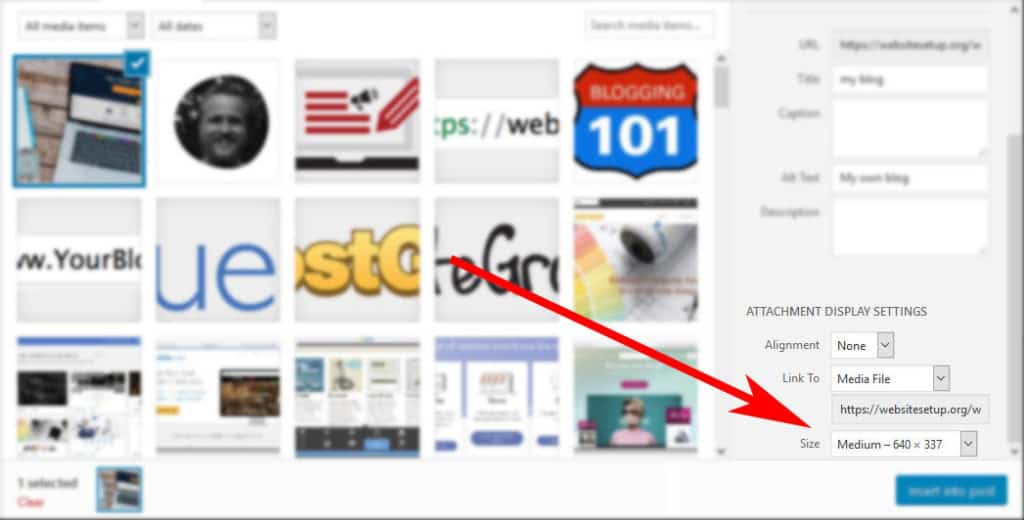
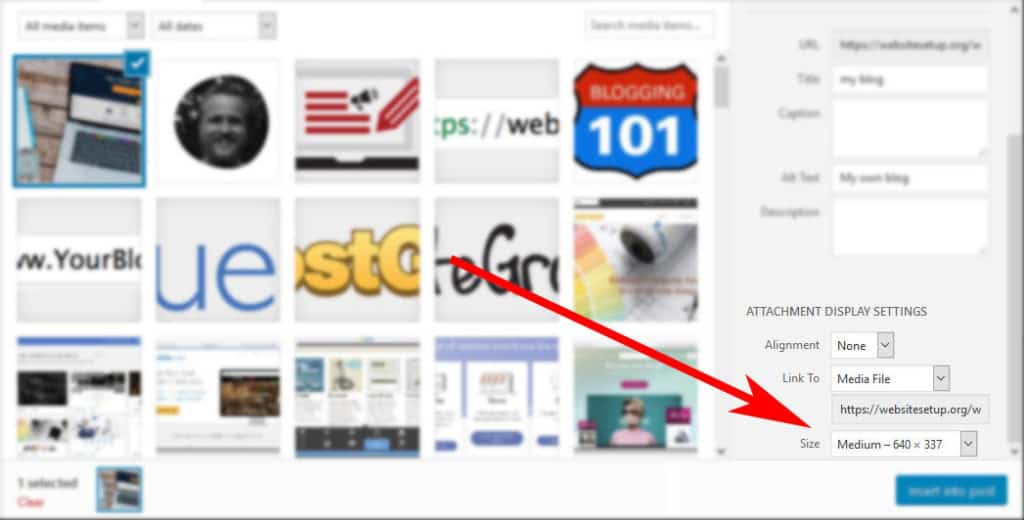
Lorsque vous utilisez des images dans votre contenu, il est important de noter que WordPress en crée plusieurs tailles. De cette façon, vous pouvez insérer la taille de l'image dans laquelle elle apparaîtra réellement.

Publier une image en taille réelle puis la réduire à 300 pixels, c'est demander un site Web trop lent. Malheureusement, cela arrive trop souvent alors assurez-vous de choisir la taille d'image appropriée pour vos publications.
9. Évitez d’héberger des vidéos sur votre propre site
En continuant avec le sujet des médias, les vidéos sont également un problème. Bien que WordPress soit parfaitement capable d’héberger et de lire des vidéos, cela n’est pas une bonne idée.
Tout d'abord, cela vous coûte de la bande passante, ce qui est particulièrement important si vous avez un compte d'hébergement limité. Deuxièmement, votre site WordPress sera considérablement plus volumineux et donc plus difficile à sauvegarder.
Le plus important est qu’il existe une multitude de sites d’hébergement vidéo ultra-rapides qui peuvent probablement faire un travail bien meilleur que votre propre serveur. De plus, avec l'intégration automatique , littéralement, tout ce que vous avez à faire pour inclure des vidéos dans votre contenu consiste à copier le lien YouTube, Vimeo ou DailyMotion et à le coller dans l'éditeur WordPress.
10. Activer la mise en cache des pages
Plus tôt, nous avons mentionné que WordPress crée dynamiquement une version HTML de vos pages chaque fois que quelqu'un demande à les voir.
Puisque c'est l'une des choses qui le ralentit, ne serait-il pas logique d'avoir la page HTML finie sous la main tout le temps? Après tout, vous pourriez ainsi enregistrer plusieurs étapes.
C’est exactement ce que fait la mise en cache des pages et c’est l’un des meilleurs moyens de réduire le temps de chargement des pages de votre site Web WordPress. Le CMS propose également plusieurs solutions de plug-in pour l'activer, notamment WP Super Cache , WP Fastest Cache et W3 Total Cache . Il existe plusieurs plugins de mise en cache tout-en-un haut de gamme pour le faire au cas où vous voudriez du support, mais soyez prudents, ils peuvent être assez bouffis et ont plus de fonctionnalités que vous n'en avez réellement besoin et peuvent finir par casser votre site! Ce serait également une bonne idée de demander à votre hôte s'il fournit d'abord la mise en cache côté serveur (voir ci-dessous) avant de bricoler avec des plugins de mise en cache.
N'oubliez pas que la mise en cache des pages est trop souvent utilisée pour masquer les problèmes de performances liés à un hébergement de mauvaise qualité, à des plugins ou à des thèmes lents et même à une base de données gonflée. Il est préférable de s’assurer que tout cela est pris en charge en premier afin que votre site soit rapide sans avoir à compter sur la mise en cache des pages. Les propriétaires de magasins WooCommerce le sauront trop bien!
Si vous êtes plus axé sur la technique, vous pouvez également implémenter vous-même la mise en cache via .htaccess . En plus de cela, il y a aussi la mise en cache de page côté serveur. Pour ce faire, vous devrez parler à votre hôte. De nombreux fournisseurs d'hébergement WordPress gérés proposent désormais leurs propres solutions de mise en cache afin que vous n'ayez rien à faire.
11. Utiliser un réseau de diffusion de contenu (CDN)
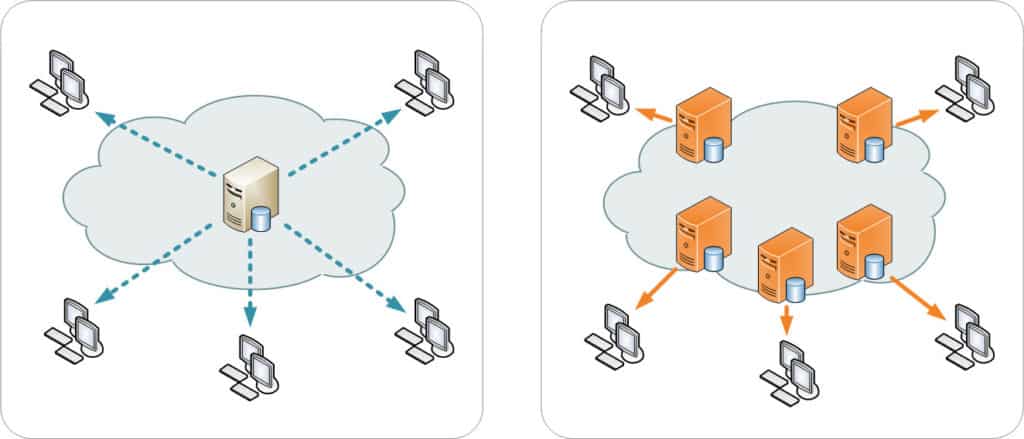
Rappelez-vous lorsque nous avons expliqué à quel point l'emplacement du serveur est un facteur important du temps de chargement des pages. Fondamentalement, plus l'ordinateur qui héberge votre site est éloigné du visiteur, plus la transmission des données de votre site prend du temps.
Un réseau de distribution de contenu ou un CDN atténue ce problème en hébergeant vos fichiers statiques sur plusieurs serveurs à la fois, tous répartis dans le monde entier. Ainsi, chaque fois que quelqu'un demande à voir votre site, il peut le recevoir du lieu le plus proche possible, réduisant ainsi le temps de téléchargement.

Il existe plusieurs bons services disponibles ces jours-ci, tels que MaxCDN , Amazon Cloudfront et Cloudflare . Ce dernier a même un plan gratuit pour les sites Web personnels.
En plus de cela, il y a aussi la possibilité de n'héberger que des parties de votre site sur un CDN. Par exemple, le plugin Jetpack contient Photon , un CDN gratuit pour les images. Il suffit d'installer, d'activer et désormais toutes les images de votre site seront transmises aux visiteurs via le réseau de diffusion de contenu.
12. Concaténez vos fichiers (ou pas!)
Comme expliqué ci-dessus, vous devriez avoir le moins de demandes de serveur possible. Un bon moyen de réduire le nombre de fichiers à télécharger consiste à les combiner en fichiers moins nombreux et plus volumineux. Cela s'appelle aussi la concaténation.
L'avantage: le téléchargement d'un fichier volumineux est généralement plus rapide que celui de plusieurs fichiers plus petits, surtout si vous ne pouvez pas les télécharger simultanément.
Si vous êtes un développeur, il existe des outils pour y arriver, comme Gulp . Pour tout le monde, il y a Autoptimize . Le plugin combine automatiquement tous vos fichiers HTML, CSS et JavaScript en un seul. Tout ce que vous avez à faire est d'installer le plug-in, de l'activer et de l'activer. De plus, il propose plus d'options, comme la suivante.
Une fois que HTTP / 2 a été publié et est devenu un standard, de nombreuses personnes ont commencé à recommander de ne pas concaténer vos fichiers car HTTP / 2 était supposé rendre la concaténation inutile. Cependant, à l'instar de tout ce qui est théorique, l'idée ne résiste pas nécessairement dans la réalité. Frank, l'auteur d'Autoptimize, a blogué à ce sujet et a invité les utilisateurs à tester eux-mêmes, car les fichiers plus volumineux se compressent mieux avec gzip, ce qui signifie un site plus petit. Devinez qui aime les petits sites? Utilisateurs mobiles avec de petits canaux de bande passante et des restrictions de réseau!
13. Profitez de la minification de fichiers
Réduire vos fichiers est peut-être un autre terme que vous n'avez pas encore entendu. Derrière se cache un concept de génie simple mais joli.
Si vous avez déjà consulté un fichier de code tel qu'une feuille de style CSS, vous avez peut-être remarqué qu'il est généralement organisé de manière ordonnée pour le rendre lisible (au moins si le développeur sait ce qu'il fait).

Les commentaires et le formatage facilitent la lecture, la compréhension et la prise en charge du code. Malheureusement, les navigateurs et les ordinateurs ne s’intéressent pas à ça. Pour eux, tout cela peut aller et ils pourront toujours exécuter le code sans faille.
En plus de cela, le formatage rend les fichiers plus volumineux que nécessaire. Comme nous l'avons déjà appris, les fichiers plus volumineux correspondent à des temps de téléchargement plus longs.
Alors, comment réduisez-vous vos fichiers? Comme déjà mentionné, Autoptimizesusmentionné peut le faire, de même que W3 Total Cache . Pour les développeurs, il y a le Gulp susmentionné . Grunt est une autre alternative.
14. Activer la compression Gzip
Nous avons déjà parlé de compression dans la section sur l'optimisation des images. Vous le connaissez également depuis votre ordinateur et les fichiers zip. Vous pourriez être surpris d'apprendre que la même chose est possible avec votre site web.
Après tout, un site Web WordPress n'est rien d'autre qu'un certain nombre de fichiers. La compression fonctionne mieux avec des données répétitives et le code est très répétitif. Par conséquent, les fichiers de site Web sont des candidats parfaits pour la compression.
Cela les rend plus petits et donc plus rapides à télécharger. En outre, tous les navigateurs modernes peuvent interpréter les fichiers compressés, ce qui en fait une excellente option pour accélérer WordPress.
De nombreux hôtes mettent en œuvre gzip côté serveur sans qu'aucune configuration supplémentaire ne soit requise, donc demandez-le d'abord à votre hôte. Si gzip n'est pas déjà activé pour vous, ne vous inquiétez pas, son implémentation est facile. Vous pouvez soit utiliser un plugin de mise en cache qui le fait automatiquement, soit ajouter le code suivant au fichier .htaccess de votre répertoire racine.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Peu importe que vous le mettiez au-dessus ou au-dessous des supports WordPress. Ensuite, n'oubliez pas de tester si cela fonctionne. Pour plus d'informations sur le fonctionnement de la compression Gzip, consultez cet article.
15. Désactiver Hotlinking
Hotlinking décrit simplement la pratique consistant à utiliser des images dans votre contenu qui ne sont pas hébergées sur votre propre site. Au lieu de télécharger une image sur votre site, puis de l'inclure à partir de votre propre médiathèque, vous fournissez un lien vers un autre site à partir duquel l'image est chargée.
Si votre contenu devient populaire, cela pourrait aussi vous arriver. Le problème: votre bande passante est réduite, car votre serveur doit travailler pour transmettre l’image à un autre site et vous n’obtiendrez rien en termes de trafic.
Pour arrêter la création de liens, ajoutez simplement le code suivant à votre fichier .htaccess. Les utilisateurs de Cloudflare peuvent utiliser Scrapeshield .
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]
N'oubliez pas de remplacer exemple.com par votre domaine actuel! Pour plus d'informations et pour savoir comment remplacer le média lié par un lien vers un autre contenu, lisez cet article .
16. Gardez votre site sécurisé
Une technique d’accélération souvent ignorée de WordPress est la sécurité. Quelles que soient les ressources utilisées pour contrecarrer ou gérer les attaques, ne peuvent pas être utilisées pour traiter le code du site et les requêtes de la base de données.
Vous voudrez garder un œil sur votre journal d’accès pour voir s’il existe des tentatives excessives d’attaque par force brute de votre site. Malheureusement, les enfants de script qui s'ennuient aiment voir s'ils peuvent pénétrer dans des sites ou exploiter des plugins vulnérables pour aspirer les ressources de votre site juste pour le plaisir. De même, des concurrents peu scrupuleux dans votre créneau peuvent lancer des attaques par déni de service (DoS) conçues pour consommer les ressources de votre serveur et ralentir votre site afin que les visiteurs visitent leur site à la place! Par conséquent, en plus des conseils ci-dessus concernant la mise à jour de WordPress et de ses composants tels que les plugins et votre thème, vous devez également consulter vos fichiers journaux et les ressources du serveur pour vous assurer qu'il n'y a pas une charge excessive. Idéalement, vous devriez recevoir une alerte si la charge du serveur est trop élevée pour pouvoir enquêter. Plus souvent qu'autrement,
Vous pouvez vous protéger contre les attaques par force brute et les attaques par déni de service (DDoS) avec Cloudflare ou Sucuri. Il n'est pas idéal d'utiliser uniquement un plugin pour la sécurité , car il consommera des ressources précieuses en utilisant PHP qui sera coûteuse si la sécurité déchargeant à Cloudflare ou Sucuri serait moins gourmand en ressources que d' utiliser quelque chose comme WordFence - All in One sécurité et pare - feu est un alternative plus légère à WordFence si vous ne pouvez utiliser qu'un plugin.
17. Activer HTTPS et HTTP / 2
Le Web utilise HTTP 1.1 depuis très longtemps. Il avait besoin d'une mise à jour! HTTP / 2 a de nombreuses améliorations de performances sur HTTP 1.1 comme le multiplexage, appuyez sur serveur, la compression d' en- tête et d' autres ( lire la suite ici ).
Pour exécuter HTTP / 2, vous devez exécuter https sur votre site en disposant d'un certificat SSL. Bien que HTTP / 2 ne nécessite pas techniquement https, aucun navigateur moderne n'utilisera le protocole HTTP / 2 sauf si votre site exécute https!
Si votre site est toujours sur HTTP, mettez-le à niveau correctement en https (n'utilisez pas simplement des plugins pour cela ou vous pouvez voir un comportement inattendu), pour une liste de contrôle complète de ce qu'il faut faire, voyez ce guide détaillé sur la migration de http à https
Qu'est-ce qui affecte la vitesse de chargement de la page?
Aussi central soit-il, il n’est sans doute pas surprenant que la vitesse des sites Web soit un sujet complexe qui dépend de nombreux facteurs. Allons sur eux.
1. Serveur et technologie d'hébergement
Tout en bas de la vitesse de chargement d'une page se trouve le serveur sur lequel elle est hébergée, son emplacement et votre plan d'hébergement WordPress . Commençons par ce dernier.
Généralement, il existe trois types d'hébergement différents:
- Hébergement partagé - Cela signifie que votre site se trouve sur le même serveur que plusieurs autres sites Web et doit partager ses ressources (puissance de traitement, RAM) avec les autres. Cela peut entraîner des effets de «mauvais voisin» lorsqu'un site accapare la majorité des ressources et des temps d'arrêt dus à une surcharge.
- Serveur privé virtuel (VPS) - Avec ce type d'hébergement, vous avez généralement moins de sites sur le même serveur. De plus, les ressources sont allouées de manière égale sur tous les sites présents sans possibilité de les dépasser.
- Serveur dédié - Vous avez un serveur pour vous. Il n'y a pas de ressources à partager, tout est à la disposition de votre site.
Outre le type d'hébergement, la technologie utilisée sur les serveurs (matériel et logiciel) est également importante. Par exemple, votre serveur utilise-t-il les dernières versions de PHP, HTML et autres technologies Web? Qu'en est-il des disques durs SSD? Combien de mémoire a-t-il? Tout cela tient compte de la rapidité avec laquelle il peut servir les fichiers de votre site Web.
Enfin, l’emplacement du serveur est également important. Naturellement, plus il est proche du visiteur qui sollicite votre site, plus il peut servir votre page rapidement. Aussi vite que la technologie est devenue, tirer des octets à travers un câble sous l'océan prend encore plus de temps que de le déplacer sur le réseau dans le même pays.
Pour cette raison, si vous mettez en pratique certaines des techniques décrites dans cet article, la vitesse de votre site sur votre site ne sera que très légèrement augmentée. Cela pourrait faire toute la différence pour quelqu'un qui y a accès à partir de l'autre bout du monde.
2. WordPress et ses composants
Le logiciel qui alimente votre site est le suivant. Dans notre cas, nous parlons de WordPress. Il en va de même pour les autres systèmes de gestion de contenu.
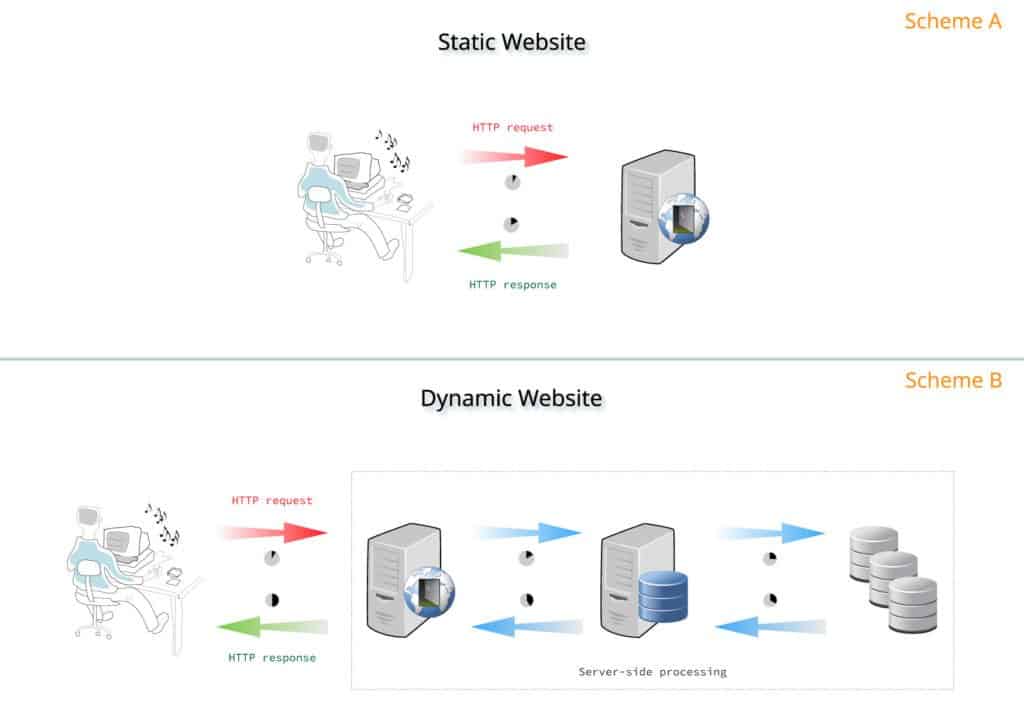
Bien que WordPress remplisse bien son rôle, il existe des moyens de créer des sites Web naturellement plus rapides qu’un système de gestion de contenu. Par exemple, dans le passé, les sites ont été construits avec HTML pur (que vous pouvez faire encore, consultez notre guide du débutant HTML et antisèche HTML). Lorsque vous le faites, les navigateurs peuvent accéder au site et le traiter immédiatement, sans qu'aucun traitement ne soit nécessaire.
Contrairement à cela, avec un CMS tel que WordPress, les pages sont créées «dynamiquement». Cela signifie qu'une application PHP (WordPress) extrait les données d'une base de données MySQL, puis génère le code HTML à partir de modèles PHP pour le transmettre au navigateur.

Ces étapes supplémentaires prennent un certain temps et ralentissent le chargement de votre site (toutefois, l'utilisation du système de gestion de contenu présente d' autres avantages qui le compensent). En plus de cela, WordPress est livré avec des thèmes, des plugins et d'autres add-ons. Bien que ceux-ci le rendent plus puissant, ils peuvent également ralentir le site car ils ajoutent plus de code qui doit être chargé.
3. Le périphérique de l'utilisateur final
Le dernier lien de la chaîne qui détermine la rapidité avec laquelle votre site apparaît sur l'écran d'un utilisateur est le périphérique qu'il utilise pour y accéder.
Dans la conception Web moderne, une grande partie du traitement a lieu sur le site du client, c'est-à-dire dans le navigateur. Pour cette raison, la configuration matérielle et logicielle disponible sur la destination joue un rôle important dans le temps de chargement des pages.
Ceci est particulièrement important car, comme nous l'avons déjà dit, la majorité des utilisateurs accèdent aujourd'hui au Web via des appareils mobiles. Ces derniers ont non seulement moins de puissance de traitement que de nombreux ordinateurs de bureau, mais souffrent souvent de connexions Internet plus lentes. Bien que vous ne puissiez influencer en rien, il est important de garder à l’esprit lorsque vous essayez de créer un site rapide.
Comment tester la vitesse du site
Le problème avec la vitesse du site Web est que, en tant qu’administrateur, vous en avez souvent une vision faussée. Ce n’est pas parce qu’il se charge rapidement sur votre ordinateur que cela concerne tout le monde.
En fait, l’une des raisons pour lesquelles votre site est probablement plus rapide à charger est que vous y passez beaucoup de temps. De cette façon, votre navigateur met en cache ses éléments statiques sur votre disque dur, évitant ainsi de les charger à nouveau lorsque vous consultez votre site. Cependant, pour ceux qui ne possèdent pas les mêmes données sur leur ordinateur, l'expérience sera très différente. De plus, comme nous venons de l’apprendre, les utilisateurs situés à différents endroits peuvent également avoir des vitesses de chargement différentes.
Pour cette raison, vous avez besoin de mesures objectives. Heureusement, il existe d'excellents outils pour cela. Ceux que je recommande sont GTmetrix et Pingdom . Les deux vous permettent de tester votre site à partir de différents emplacements de serveur. En fait, c'est une bonne idée de créer un compte gratuit GTmetrix afin d'obtenir des statistiques plus détaillées et d'enregistrer vos rapports. Cela est également nécessaire si vous souhaitez automatiser le suivi des performances de votre site.

Les deux outils fournissent une ventilation détaillée de tout ce qui ralentit votre site. Nous y ferons souvent référence dans les prochaines sections.
À quelle vitesse votre site doit-il se charger?
A quelle vitesse est assez rapide? Quel est le temps de chargement d'une page que vous devriez viser?
La réponse courte: moins de deux secondes.
D'où vient ce nombre? Tout d’abord, comme nous l’avons vu plus haut, c’est ce que près de la moitié des utilisateurs attendent de leur expérience Web. En outre, le délai indiqué par Google pour les sites de commerce électronique en 2010 est également de deux secondes.
En outre, selon Pingdom , si votre site est chargé en moins de 1,7 seconde, il est plus rapide que 75% des sites sur Internet. Se démarquer de la foule est toujours un bon moyen de se faire remarquer.
Au-dessous de deux secondes est un objectif solide à viser. Le plus vite sera le mieux. Si vous pouvez obtenir au-dessous de cela, certainement - allez-y! Personne ne va se plaindre du chargement trop rapide de votre site.
Bon, parlons maintenant de la façon d’obtenir ces chiffres.
Êtes-vous prêt à accélérer WordPress?
La rapidité est un facteur important pour le succès d'un site Web. Il influence le taux de rebond, les conversions, les classements de recherche et bien plus encore. Même quelques secondes peuvent faire une grande différence.
Heureusement, vous pouvez faire beaucoup de choses. Les techniques décrites ci-dessous sont des mesures efficaces pour accélérer votre site Web WordPress.
Est-ce que cela signifie que vous devez tous les faire? Non.
Une bonne idée est de commencer avec tout ce qui est dans vos moyens et vos capacités. Même de petits changements peuvent faire une grande différence et vous pouvez toujours en faire plus tard.
Si vous avez besoin d’aide en matière de performances, songez à faire appel à un professionnel tel que Mike Andreasen de Codeable pour vous aider à naviguer dans le monde des performances WordPress et WooCommerce.
Rappelez-vous que la vitesse n'est pas tout. L'objectif est toujours de créer des sites Web de haute qualité qui servent les visiteurs de la meilleure façon possible. Votre vitesse de chargement de page n'est qu'un facteur parmi d'autres.


Commentaires
Enregistrer un commentaire